How to get a different look for some pages of a plone-site
It's pretty easy to attach a special look to whole sections. Styling only some pages is a different story.
I'm currently working on a site where the customer wanted some pages to look differently than others.
(I should really not do the "Hey you could also do this and that" when my time is limited!)
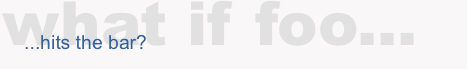
The pages should have a additional css and a line of text above the heading. I wanted it to look like this:
Here "what if foo..." is the Name of the folder that contains the document "...hits the bar?", being the h1.
Since the old trick with body.section-foo only works for whole sections and I needed the additional text (what if foo...) anyway I decided to go with the beloved marker interfaces.
Here is how it works:
1. Add a marker interface
In your theme-product edit your browser/interfaces.py and add:
class IMySpecialStyle(Interface): """Marker Interface for Documents with a special style """
2. Register a viewlet pinned to the Interface
In your browser/configure.zcml add:
<browser:viewlet name="myspecialstyle.viewlet " manager="plone.app.layout.viewlets.interfaces.IAboveContentTitle" template="templates/myspecialstyle_viewlet.pt" layer=".interfaces.IThemeSpecific" for=".interfaces.IMySpecialStyle" permission="zope2.View" /> <browser:resource name="myspecialstyle.css" file="resources/myspecialstyle.css" />
The line for=".interfaces.MySpecialStyle" activates the viewlet only for content which have the marker-interface. The viewlet-manager IAboveContentTitle inserts the viewlet just before the h1-tag of the targeted document.
3. Add content and styles
Now add a file browser/templates/myspecialstyle_viewlet.pt containing:
<link href="myspecialstyle.css" rel="stylesheet" type="text/css" tal:attributes="href string:${context/portal_url}/++resource++myspecialstyle.css"/> <div id="myspecialstyle-viewlet"> <h2 class="myspecialstyle-header" tal:content="python: context.getParentNode().title"> what if foo ... </h2> </div>
Instead of "getParentNode.title" I could also enter the expected line of text by hand. But like this I can reuse it for other folders.
Keep in mind that for default-pages you might want the 'grandparent‘, so you could use this
tal:define="is_default_page context/@@plone_context_state/is_default_page"
to check if it's a default page, and
tal:condition="is_default_page" tal:content="python context.getParentNode().getParentNode().title"
to get the grandparents title.
Now create browser/resources/myspecialstyle.css and add:
#myspecialstyle-viewlet { position: absolute; } .myspecialstyle-header { bottom:1.45em; font-family: "Arial Black"; font-size: 500%; font-weight: bold; left:-22px; color: #e1e1e1 !important; position:relative; z-index: 0; } h1.documentFirstHeading { z-index: 1; position: relative; padding-top: 10px; }
4. Use it
Restart Zope. In ZMI go to the page in question (or rather add /manage_interfaces to it's url), select IMySpecialStyle from the available Marker Interfaces and add it.
If you remove everything from the viewlet except for the <link ...>-stuff you get a really simple way to style some selected pages.